Create and edit modules
Last updated: June 28, 2023
Available with any of the following subscriptions, except where noted:
|
|
In the design manager tool, you can create custom coded modules to add advanced features to your blog, pages, or emails. Custom modules offer a wide range of functionalities so that content can be fully customized within the page, email, or blog editor.
Please note: creating modules requires knowledge of HTML, CSS, HubL, and the HubSpot design manager. HubSpot recommends working with a developer to create coded modules.
Create a new module
- In your HubSpot account, navigate to Content > Design Manager.
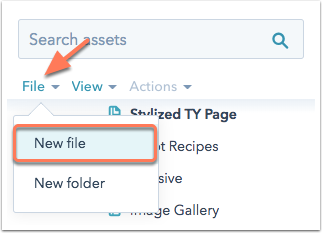
- At the top of the finder, click the File dropdown menu and select New file.

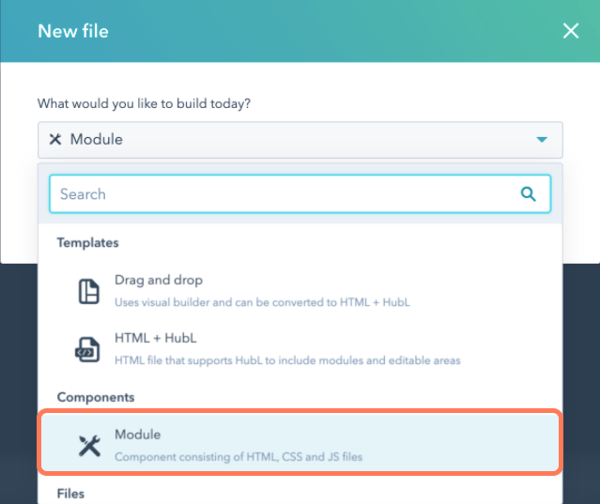
- In the dialog box, click the What would you like to build today? dropdown menu and select Module.

- Click Next.
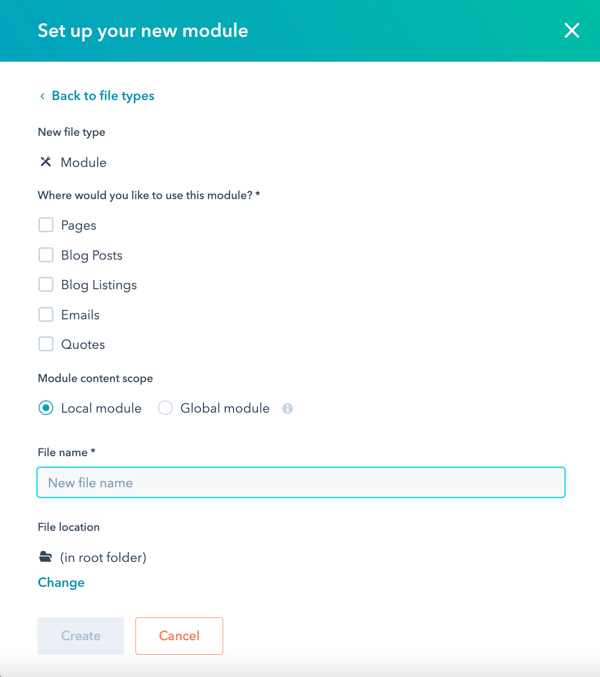
- Select the checkbox next to each type of content where your module will be used: pages, blog posts, blog listings, emails, or quotes. Modules used in email templates cannot include CSS or JavaScript.
Please note: custom modules for use in emails can only be created in accounts with a Marketing Hub Professional or Enterprise subscription.
- Select whether this module will be a local module or global module. If you create a global module, editing this module's content will update every location where the module is used.
- Enter a file name for your module, then click Create.

Label your module
By default, the content editor will reference a module using the name it was given in the design manager. If you want your module to use a different name in the content editor, you can do so by entering a label.

Add fields to your module
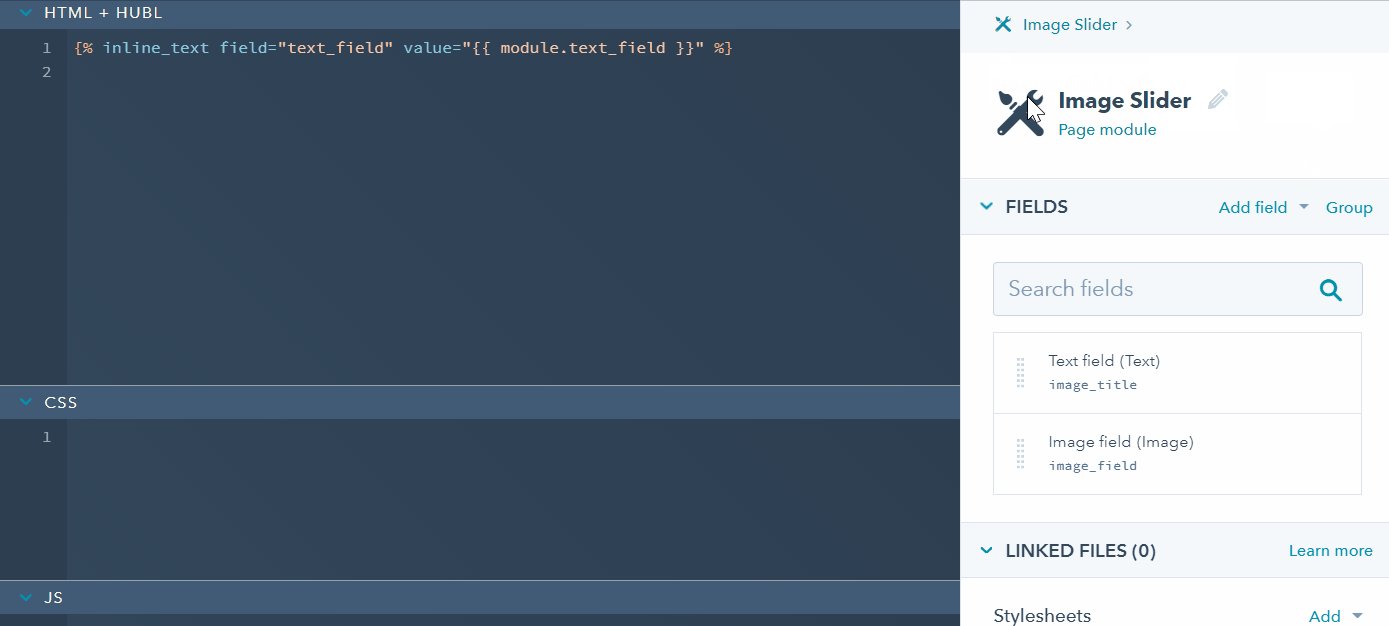
Add fields to the module to set the module's content or styling and make it editable in the content editor. Learn more about available field types in our developer documentation.
- In the module inspector on the right, click the Add field
dropdown menu in the Fields section, then select a field to add to your module.

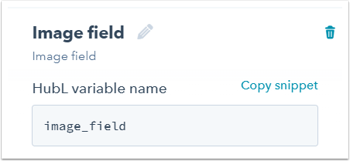
- Edit the name of your field by clicking the pencil icon edit next to the field name. To edit the HubL variable name, make your changes in the HubL variable name text field.

Add field default content
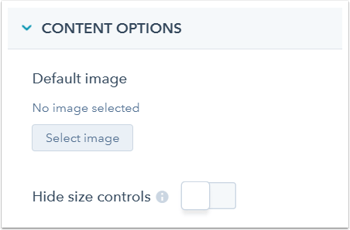
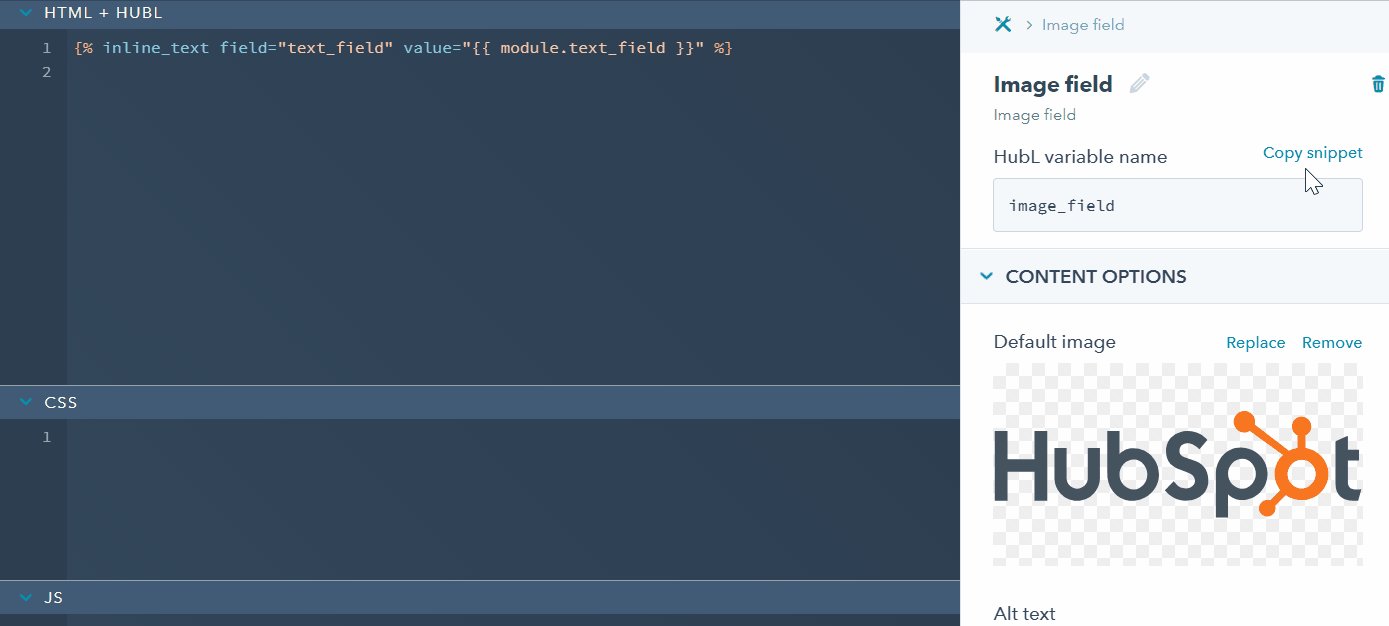
In the Content Options section, you can add default content that appears when the module is used in templates and content editors. The options for default content will differ depending on the field type.
In the example below, the field type is an image field, so the options for default content are selecting a default image and hiding size controls.

Set field editor options
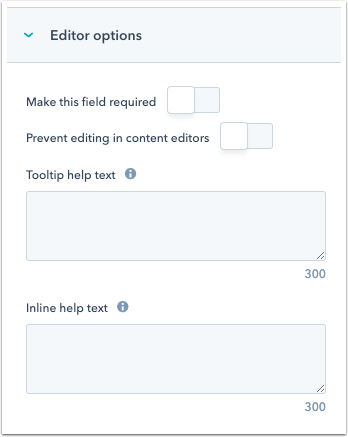
In the Editor Options section, you can enable the following options for how users can edit the module in the content editor:
- Make this field required: the user will not be able to leave this field blank within the content editor.
- Prevent editing in content editors: the field content cannot be edited within the content editor; it is still editable at the template level. This option is not available for global modules, which cannot be edited on the page level.
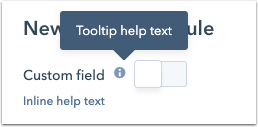
- Tooltip help text: add help text to the field to give users context or instructions. This help text will appear in a tooltip when a user hovers over the field while editing.

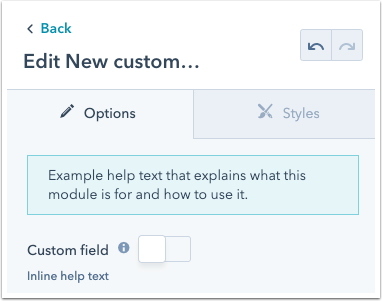
- Inline help text: add help text to the field to give users context or instructions. This help text will appear below the field when a user is editing the module.

Set field display conditions
You can use field display conditions to set a module field to only appear if another field meets certain criteria.
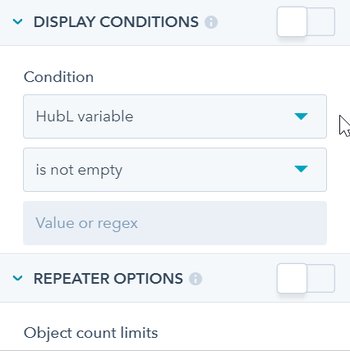
- In the Display Conditions section, click the HubL variable
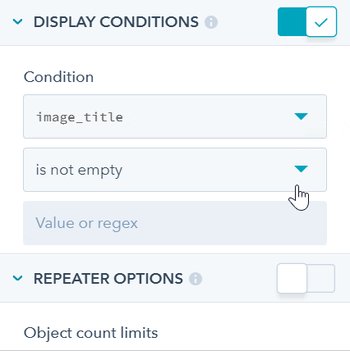
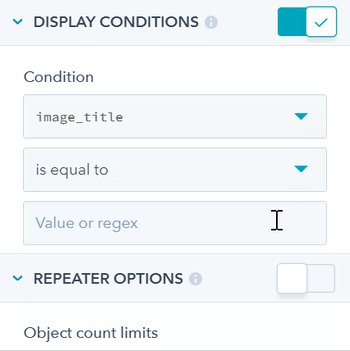
dropdown menu to select a module field, then click the is not empty dropdown to choose the condition for that field. - If you select the condition is equal to, enter a value or regex.
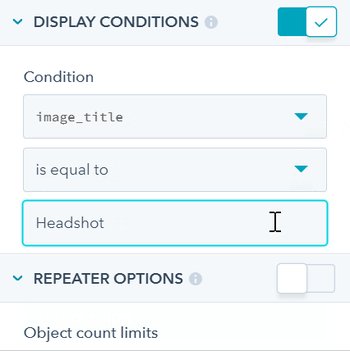
In the example below, display conditions are being set for an image field. The condition is that the value in a text field named image_title must be equal to Headshot in order for the image field to appear in the module.

The display conditions will be automatically enabled once you've set a condition. To disable the display conditions, click the toggle switch on the right of Display Conditions.
Set field repeater options
You can set repeater options for your field in the Repeater Options section. Repeaters are fields and groups that can create multiple objects and display them using a for loop.
- In the Repeater options section, select a minimum and/or
maximum number of required instances of this field. - You can also choose to set a default object count, which will be the number of instances of the field that will appear by default in the module.
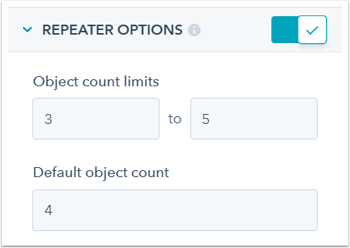
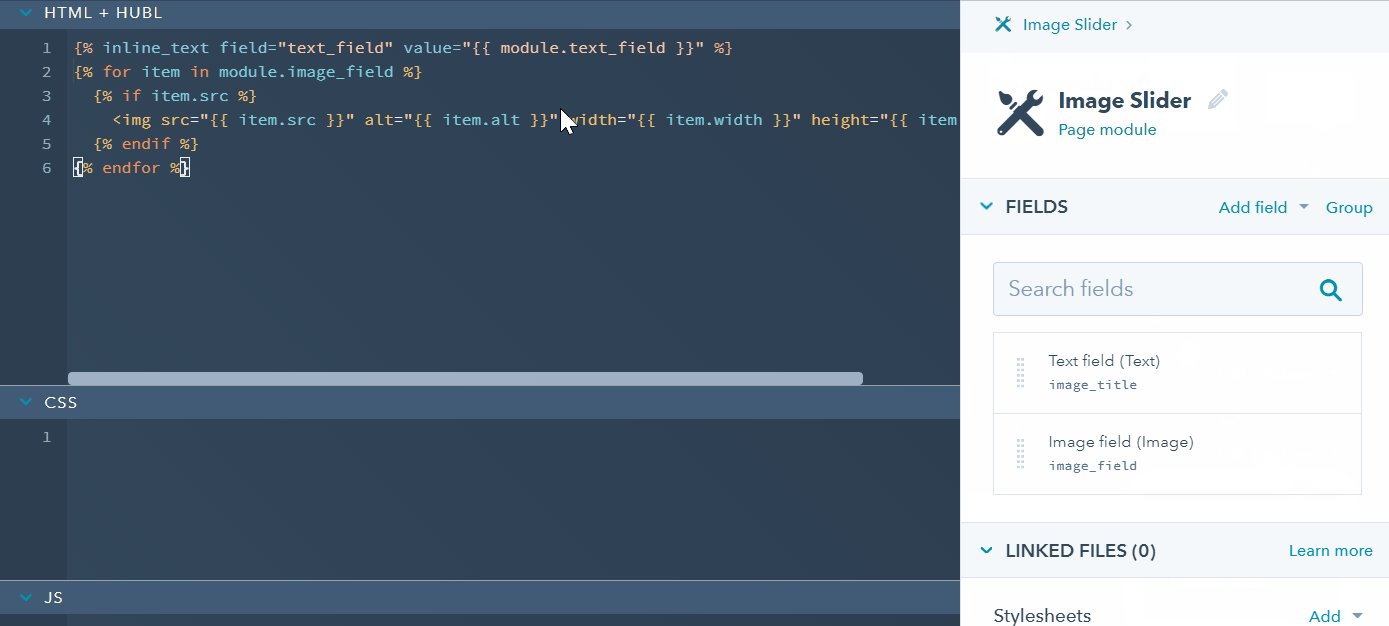
In the example below, the image field is being set up as an image slider. The object count limits are set

The repeater options will be automatically enabled once you've modified one of the options. To disable the repeater options, click the toggle switch on the right of Repeater Options.
Group module fields
After creating fields, you can group up to 4 of them together to keep your fields organized by relevance. Field groups can be used to build out custom field logic. Learn more about module field groups.
To group module fields together:
- Click Group in the right sidebar of the module editor.

- Select the fields that you want to group together.
- Click Create group.
Copy and paste your field snippets
- When you're ready to incorporate a field into the module, copy and paste the field snippet into the module's HTML + HubL editor.
- If you're in the field inspector, click Copy snippet on the right of the field's HubL variable name.
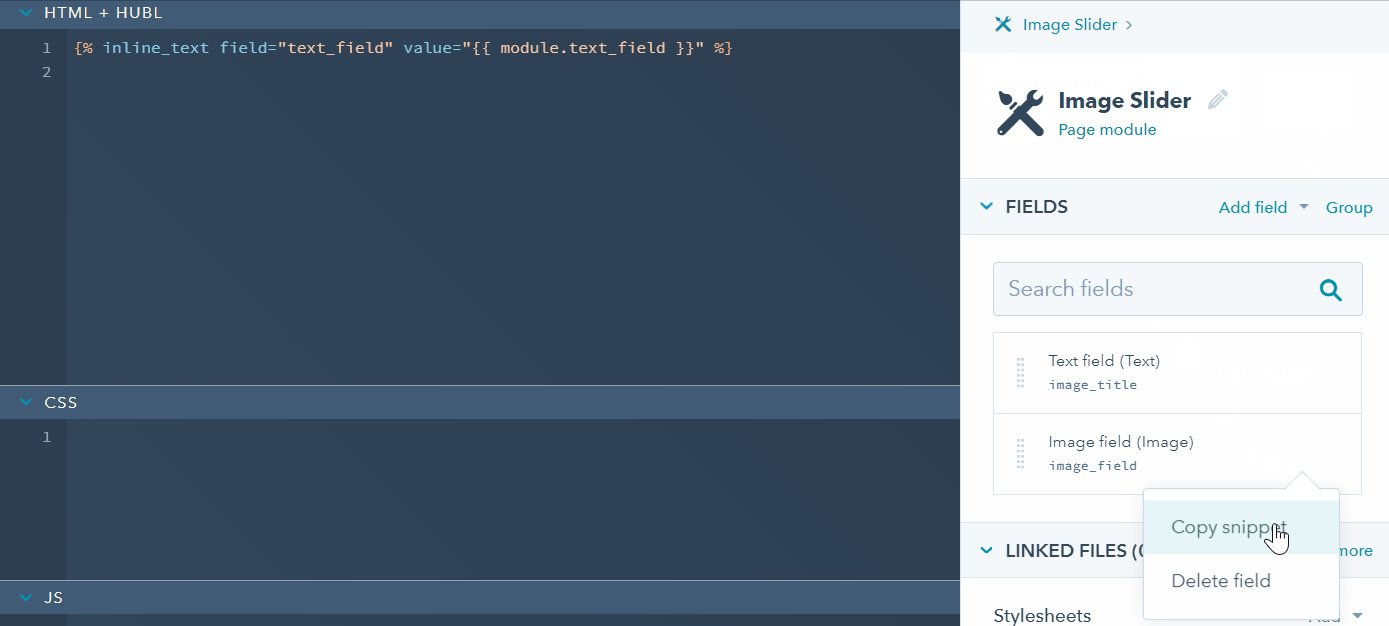
- If you're in the module inspector, hover over the field and click the Actions
dropdown , then select Copy snippet.
- Click into the location you'd like to add the field in the HTML + HubL editor, then paste the snippet by pressing Ctrl+V or Cmd+V.

Write your module syntax
As you edit your module, you can write additional module syntax in the HTML + HubL, CSS, and JS editor panes. Learn more about the module code editor and module syntax reference in HubSpot's designer documentation.Add help text to your module
In the Editor options section, add help text to give users context when editing the module. Help text can be no longer than 300 characters.

When a user edits the module in a content editor, the help text will appear above the module fields.

Preview your module
You can preview how your module will appear and function in the content editor by clicking the Preview button at the upper right of the module editor. The preview of your module will open in a new tab. This preview syncs with the editor and will automatically refresh as you work.

Publish your module
Once you're done adding fields and writing your module syntax, you can proceed to publish your module. In the upper right, click Publish changes.

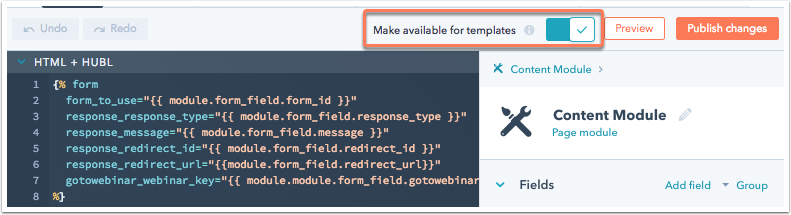
Make your module available for templates
- Switch the Make available for templates toggle on at the top right of the editor to make this module available to add to your templates.

- Switch this toggle off to make changes or test the module's functionality. If this toggle is disabled, your team will see an alert that this module is not available for templates.

Add your module to a template
After publishing a module, you can use it across your pages by adding it to a template.
To add a module to a drag and drop template:
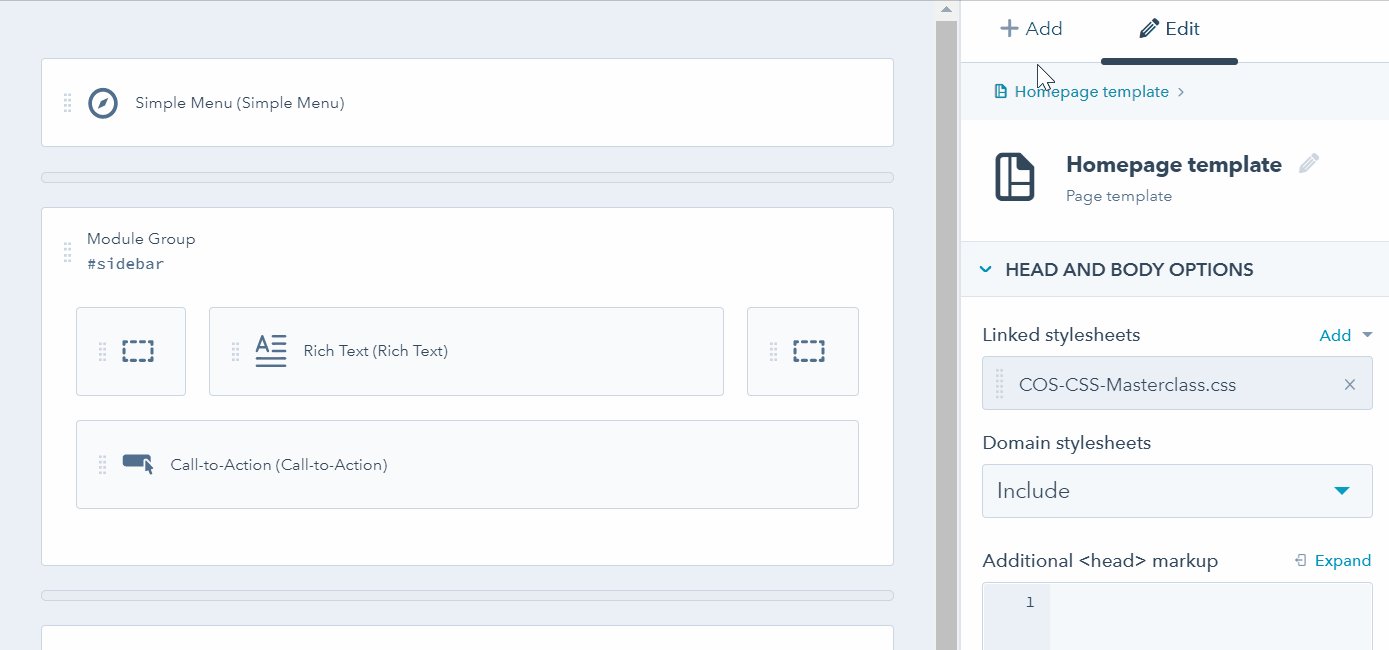
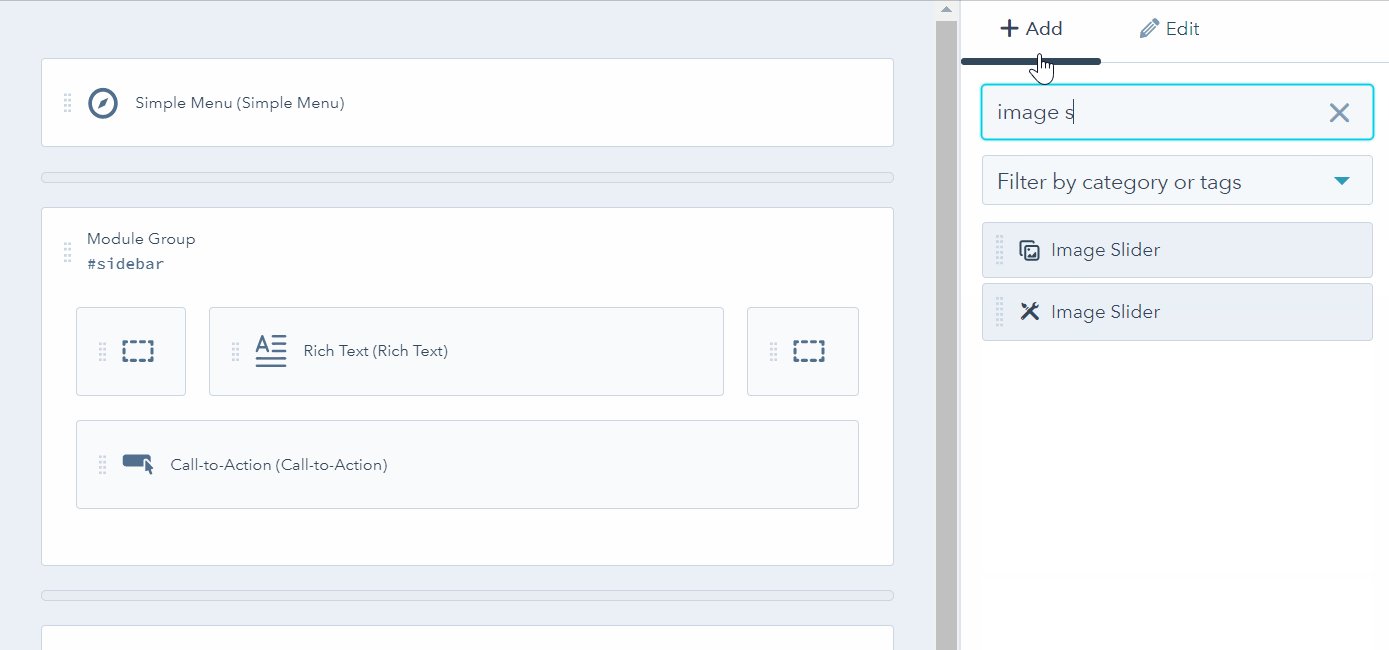
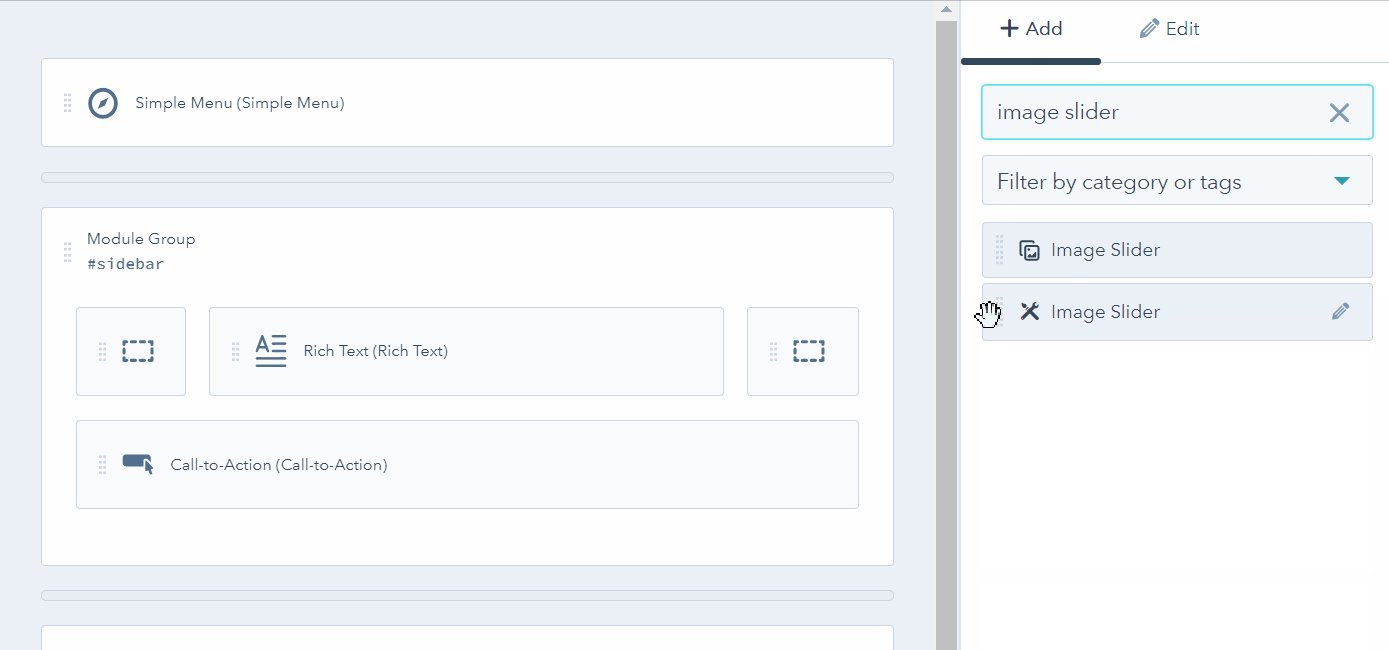
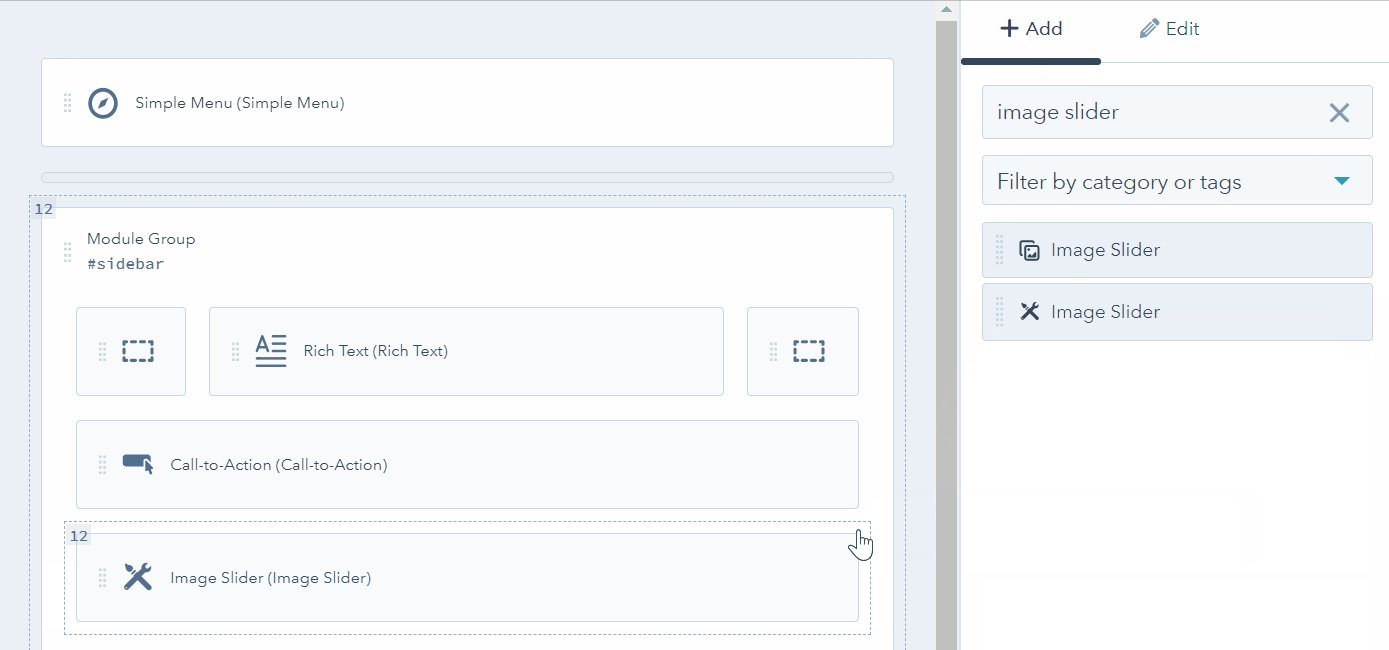
- In the template layout editor, click the Add tab at top of the layout inspector, then search for your module. Custom modules that you've created can be identified by the custom module icon: customModules.
- Drag and drop the module into the template.

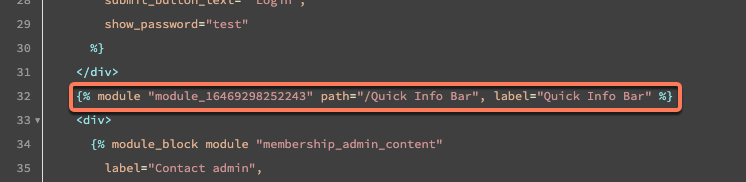
To add a module to a coded template, can you copy and paste the module snippet into the template:
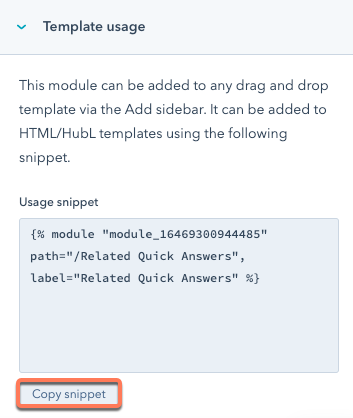
- To copy the module snippet from the module editor, at the bottom of the right sidebar, click Copy snippet.

- To copy the module snippet from the left sidebar of the design manager:
- In the left sidebar, locate the custom module.
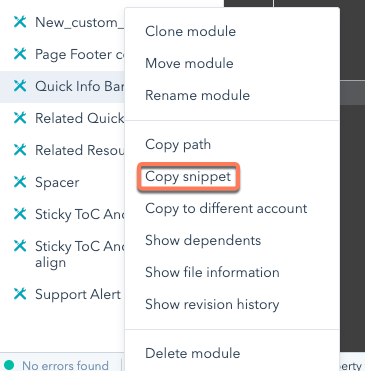
- Right-click the module, then select Copy snippet. Alternatively, you can select the module, then click Actions in the upper left and select Copy snippet.

- In the coded template, paste the snippet where needed.