Set up and style a HubSpot form on an external site
Last updated: April 25, 2024
Available with any of the following subscriptions, except where noted:
|
|
After creating a form in HubSpot, you can add it to HubSpot pages or pages you’ve created outside of HubSpot. Forms can be shared on your external, non-HubSpot-hosted site by either:
- Embedding the form code onto an existing page.
- Creating a standalone form page that you can link to.
With either method, changes made to the form in HubSpot's forms tool will automatically be reflected on the live form on your external site. After adding your form, you can style your embedded HubSpot form on your external pages in the form editor or with CSS in your external stylesheet.
If you're working with WordPress, learn how to insert a form on your WordPress post or page.
Please note: starting 16th May 2024, when adding your form embed code on an external page, the domain for the page must be added as a site domain to be treated as a trusted domain. If not, submissions to the form will also be filtered to your spam submissions.
Add the form embed code
To access the form embed code:- In your HubSpot account, navigate to Marketing > Forms.
- Hover over a form and click Actions > Share.
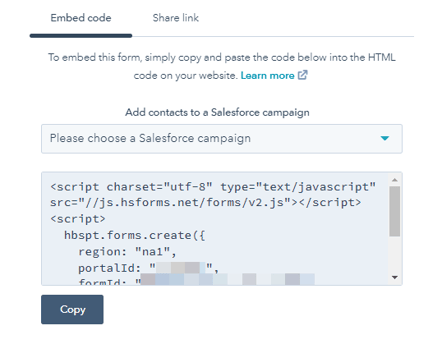
- In the dialog box, if you want to add contacts who submit the form to a Salesforce campaign, click the Add contacts to a Salesforce campaign dropdown menu and select a campaign. If you associate a Salesforce campaign with your form, the form's embed code will be changed. In this case, you must re-add the embed code to your external site.
- Click Copy.
- Paste the embed code into the HTML module on your external page. To track analytics for your form, your HubSpot tracking code must be installed on the external page where you place a HubSpot form.

Create a standalone form page
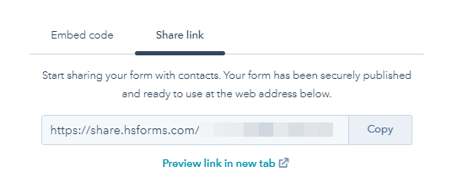
You can also share your form via the Share link. In a Share link, the form will display on a standalone page at its own URL. This share link cannot be hidden or made private. Anyone with the share link will be able to access the form.
- In your HubSpot account, navigate to Marketing > Forms.
- Hover over a form and click Actions > Share.
- In the dialog box, click the Share link tab.
- Click Copy to copy the form page's URL to your clipboard.
- In your browser, open a new window or tab and paste your form page's URL in the address bar to load it. You can also share the form page URL directly with others to give them access to the form.

Style your embedded form in the form editor
When styling your embedded form with the HubSpot form editor, you can either use a theme or apply your own custom style.
Please note: themes and styles set in the form editor will only apply to embedded forms or standalone form pages. Forms on your HubSpot pages can only be styled with the form module style options in the content editor.
Style your form with a theme
If you want to style your forms without writing any custom code, you can apply preset themes to your embedded form or standalone form page. These themes add more customization options to your forms, in addition to any global form style settings.
To style your form with a theme:
- In your HubSpot account, navigate to Marketing > Forms.
- Hover over a form and click Edit.
- In the form editor, click the Style & Preview tab.
- If you're editing a legacy form, in the left pane, clear the Keep old theme checkbox. This will remove the former default HubSpot styling applied to this form. Any custom CSS or JavaScript you have added to the form will no longer work. This checkbox does not apply to any new forms created in your account.
- Select a theme.
- In the upper right, click Publish or Update.

Use a custom style
If you have a Marketing Hub Starter, Professional, or Enterprise subscription with your HubSpot account, you can also style embedded forms on a more granular level.
To apply a custom style:
- In your HubSpot account, navigate to Marketing > Forms.
- Hover over a form and click Edit.
- In the form editor, click the Style & Preview tab.
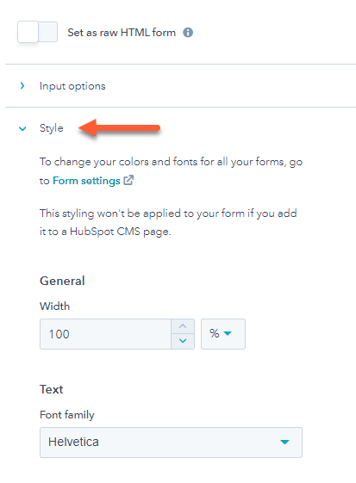
- In the left pane, click the Style section. Here, you can configure your form field width, font family, font sizes, font colors, and form button. These styles are set on an individual form basis and will override global form style settings.
- After customizing your form, in the upper right, click Publish or Update.

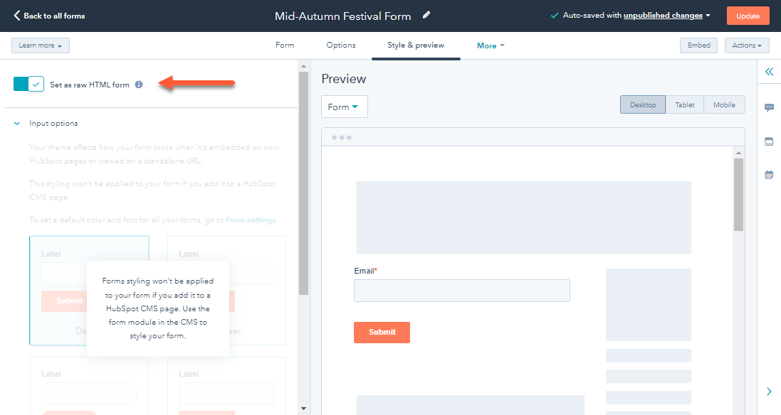
Style your embedded form with CSS in your external stylesheet
If you have a Marketing Hub or Content Hub Professional or Enterprise subscription with your HubSpot account, you can embed your form as a raw HTML form, then style this embedded form with CSS in your external stylesheet.
To style your embedded form with CSS:
- In your HubSpot account, navigate to Marketing > Forms.
- Hover over a form and click Edit.
- In the form editor, click the Style & preview tab.
- Click to toggle the Set as raw HTML form switch on. The form will render as a raw HTML element on your external page as opposed to inside an iframe, and any default HubSpot styling applied to the form will be removed.
- In the upper right, click Publish or Update.
- Add the form embed code to your external page. If you've already embedded your form, you must replace the existing embed code with this new, unstyled version. After embedding your form:
- You will be able to style the form in your external stylesheet with CSS.
- You can also modify the form embed code to make additional form customizations. As HubSpot forms are built with JavaScript, not HTML, customizing the form embed code requires the help of a developer who knows how to work with JavaScript